Custom notifications and webhooks🔗
Eocortex provides the option of sending extended and customizable information about the event to external users and automated systems. This is possible by adding special template variables when configuring actions in the Automation section.
Only certain Actions can be set up with template variables.
This feature can be used, for example, to send the name, group and ID of a recognized person to the ACS so that the ACS will open the door.
Description
The feature allows specifying Template Variables in editable text fields of actions to use context information from the received system event. Variables are specified in double curly braces like {{ templateVariable }}. When an action on an event or schedule is performed, the value of the variable will be substituted.
Below is a list of actions that support the variables.
Custom notifications:
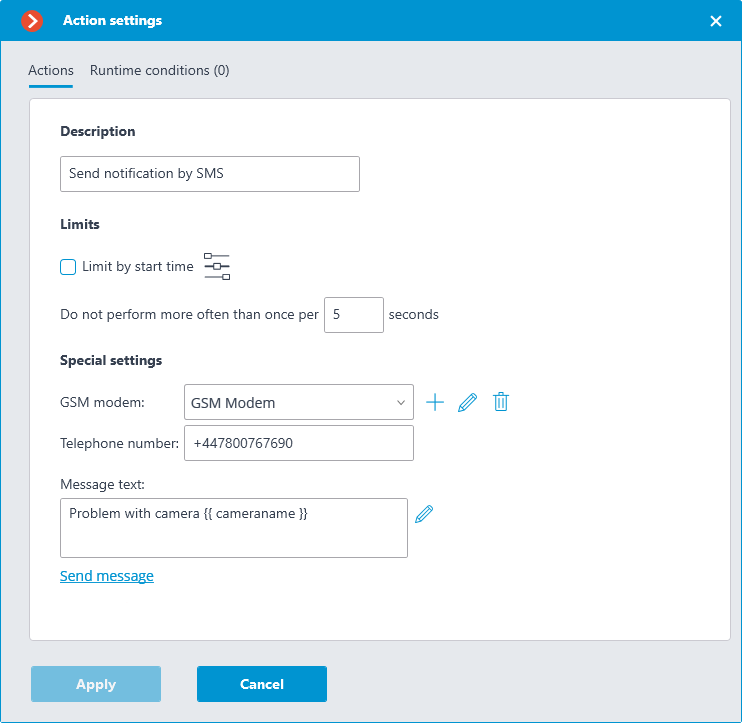
Send notification by SMS
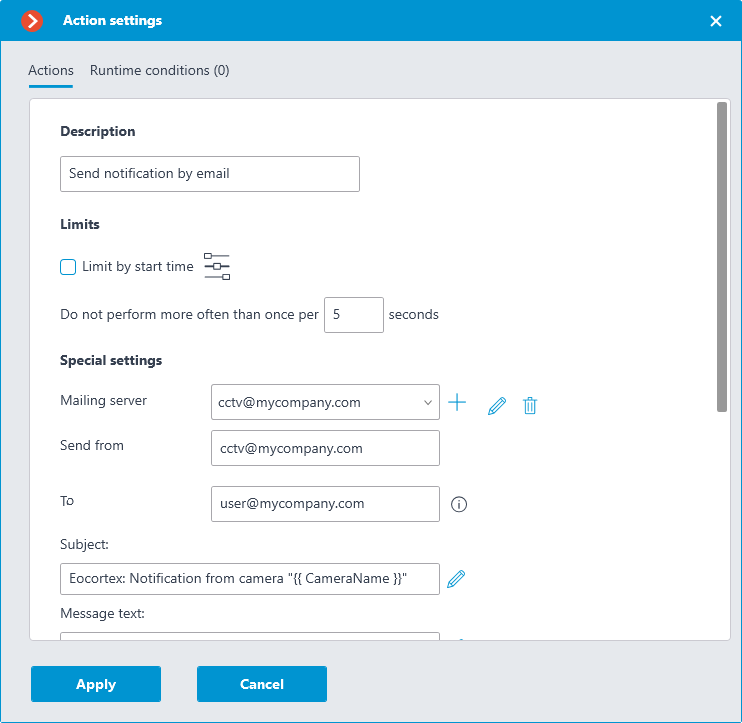
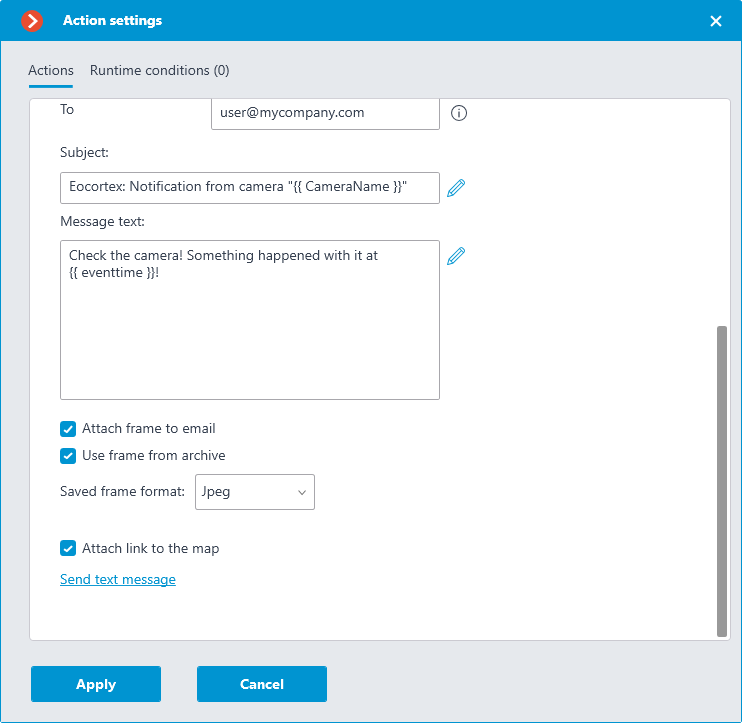
Send notification by email
Run external application on server
Send to messenger
Send Push notifications to mobile devices
Save frame
Outbound webhooks. Data transfer to third-party automated systems:
Send HTTP request
Actions
The Send notification by SMS action supports variables in the Message Text field.

Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

The Send notification by email action supports variables in the Email Subject and Message Text fields.


Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

The Run external application on server action supports variables in the Arguments field.

Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

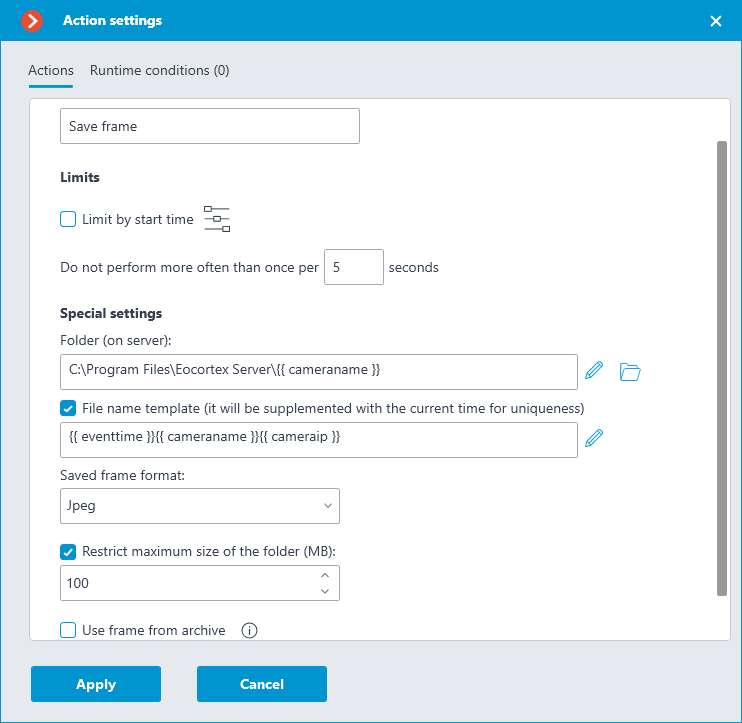
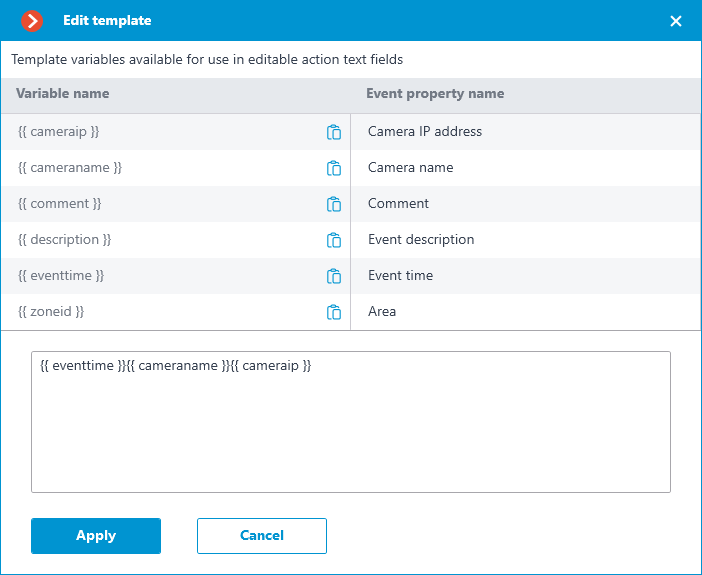
The Save frame action supports variables in the Folder and File name template fields.

Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

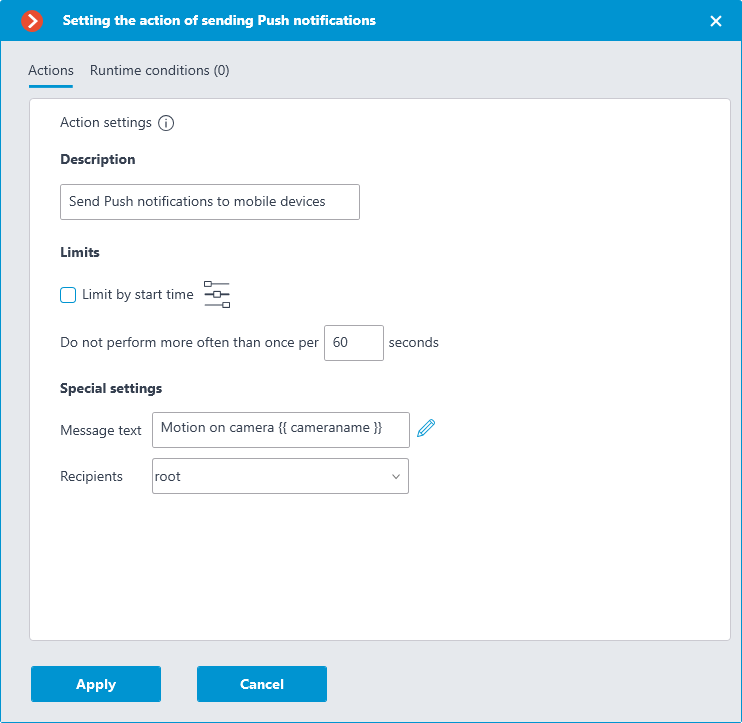
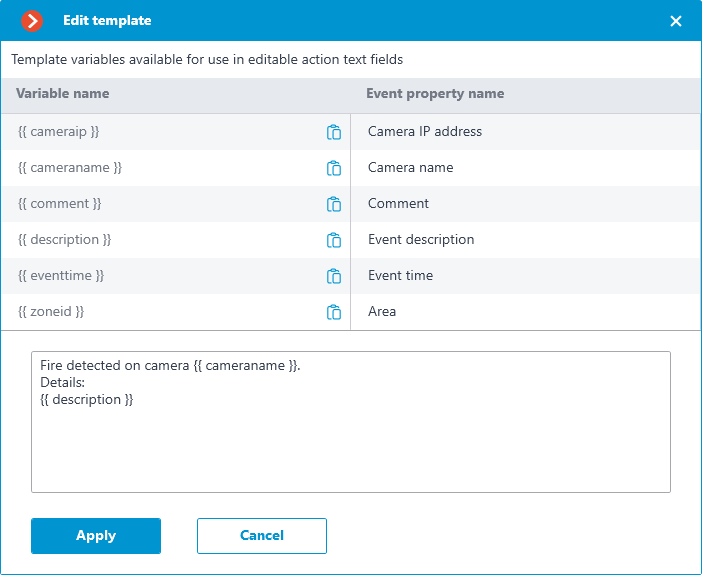
The Send Push notifications to mobile devices action supports variables in the Message Text field.

Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

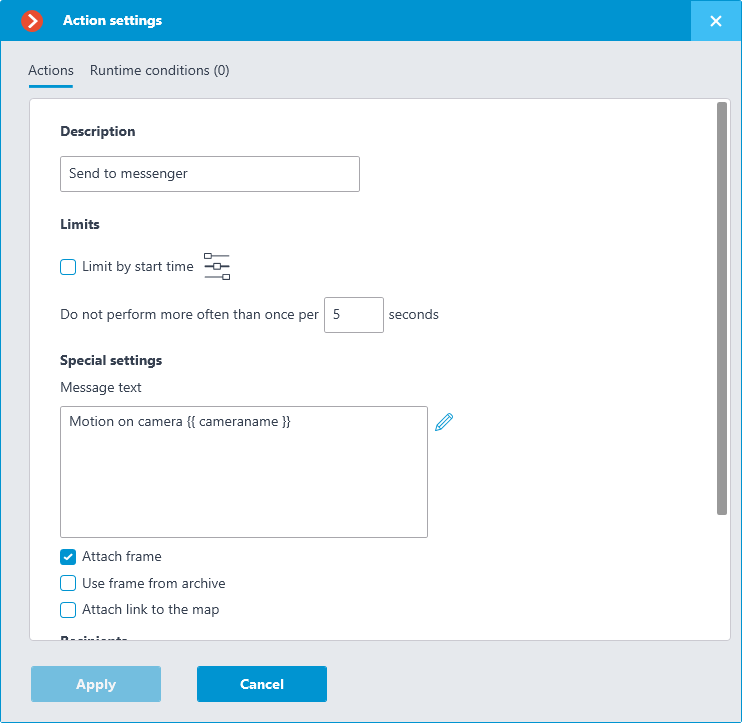
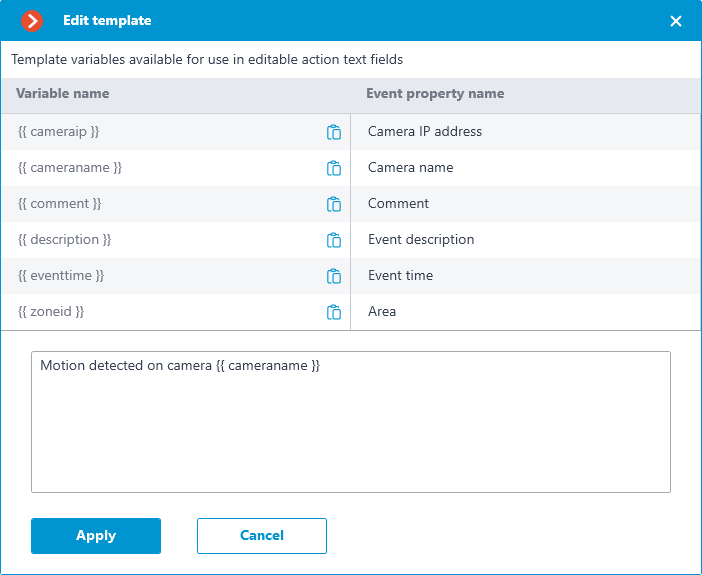
The Send to messenger action supports variables in the Message Text field.

Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

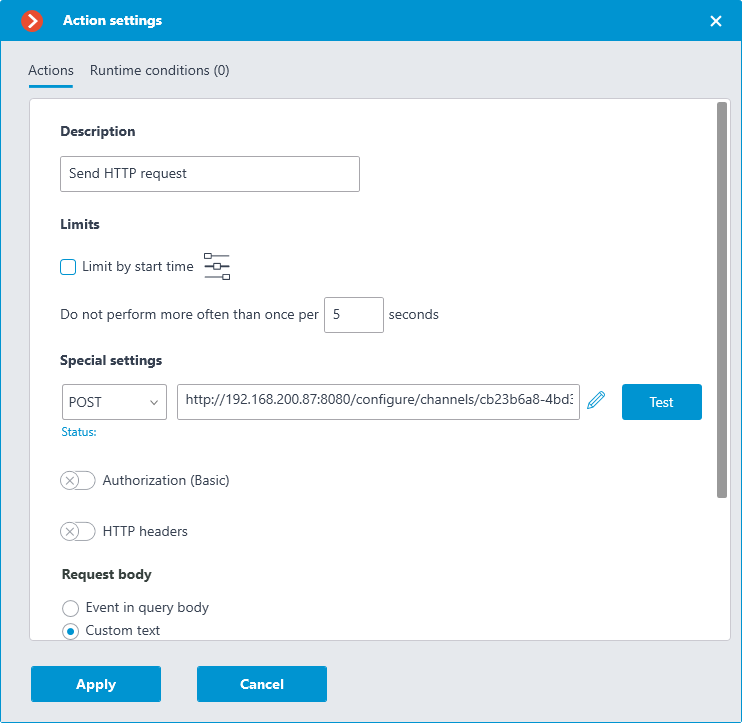
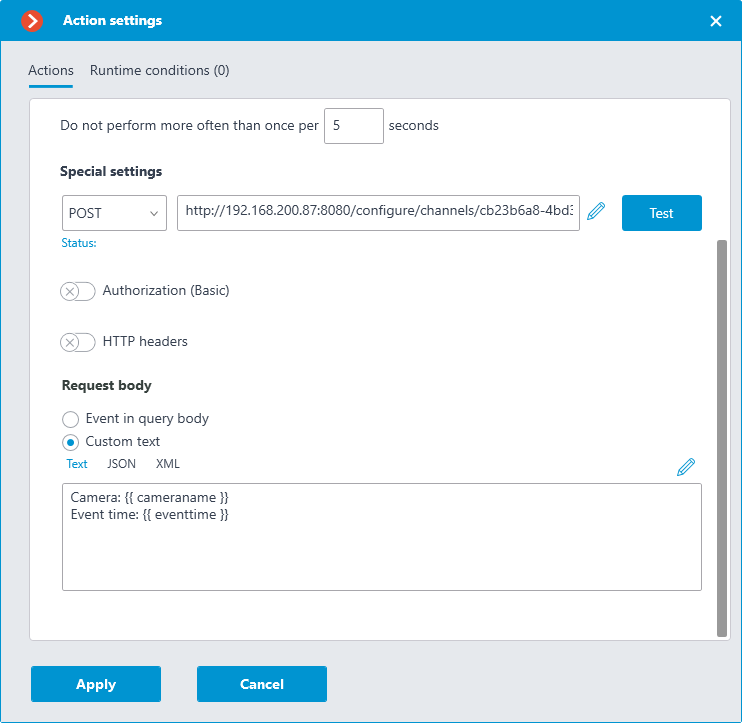
The Send HTTP request action supports variables in the URL and Request body fields.


Clicking the Edit template button opens a window with a list of all variables that can be inserted to the current cursor position in the text box. To add the selected variable, click the
Add variable to the template button.

Template variables
Template variables are declared in double curly braces like {{ templateVariable }}.
Double curly braces serve as the beginning and the end of the variable, their presence is mandatory.
Warning
Other combinations of braces, such as {{{{, may cause errors or display the string without substituting the corresponding variable.
Note
Combinations of {%{ and }%} braces serve as the start and end of a sequence within which the given template variables will be displayed as braced source text.
Spaces before and after double brackets are optional.
If there is no template variable in the event, the string will display it as source text in curly braces.
The case of a template variable does not matter. For example, the variable {{ lastname }} will find an event field named {{ LastName }}.
Note
The set of available variables depends on the event for which the action is being configured.
The following variables are available for all events:
{{ cameraname }} — the name of the camera where the event happened.
{{ cameraip }} — camera IP address.
{{ description }} — localized description of basic information about the event.
{{ comment }} — event comment.
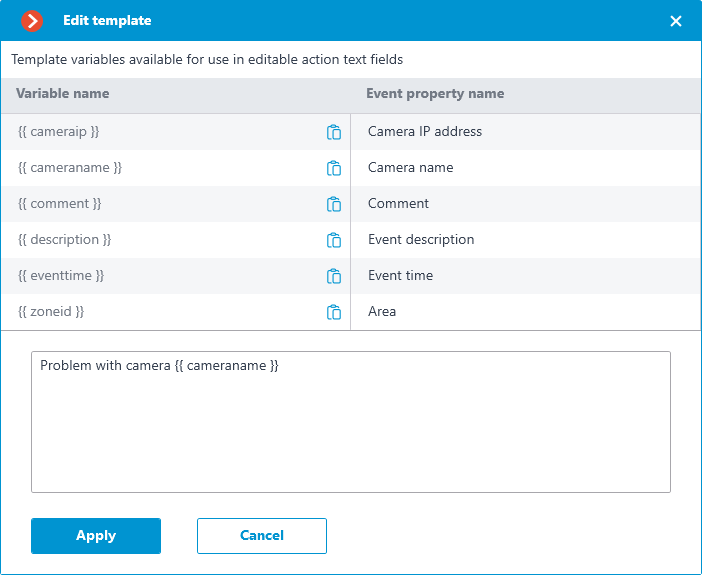
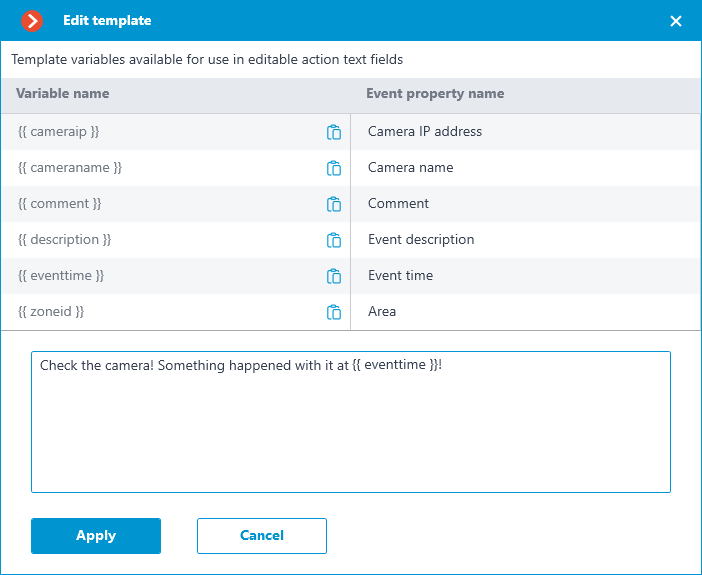
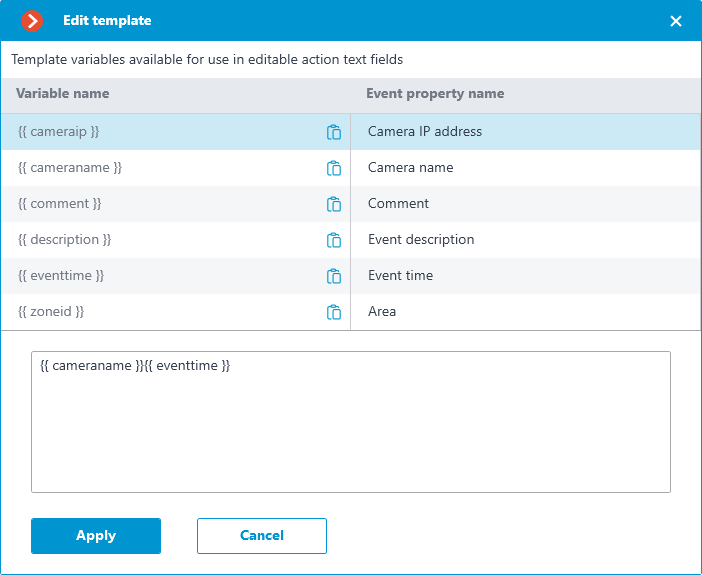
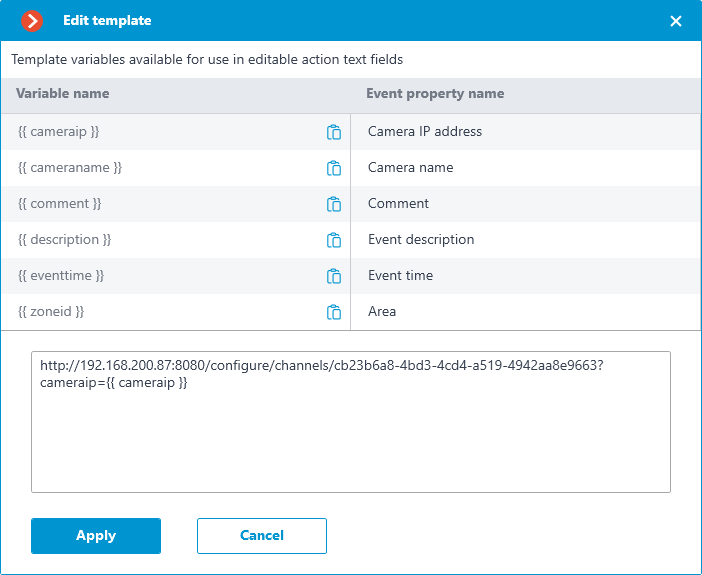
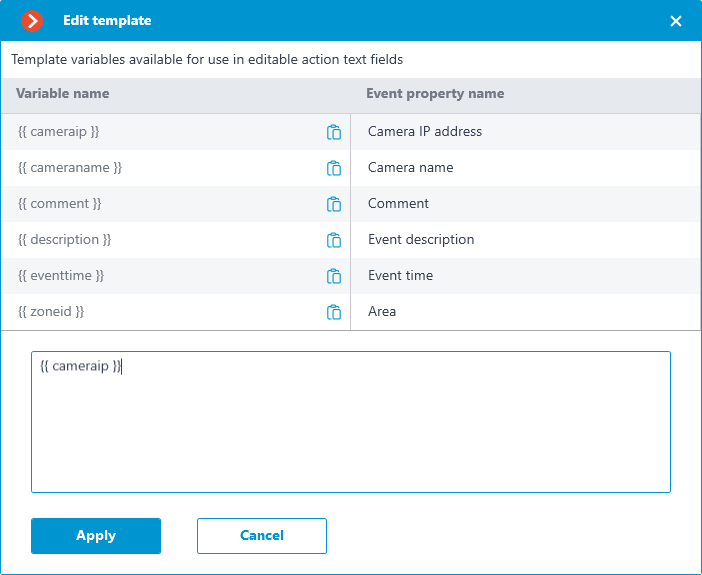
The list of event fields available as template variables can be viewed in the Edit template window or in the tooltip. This list includes event fields that are available as filters in Runtime conditions of action.
Note
Custom insertions can also be used as template variables, if the module that generated the event supports them. The name of the attachment can also be specified in curly brackets. For example, when using Eocortex with the Face Recognition module and configured database synchronization with Gate ACS, Face recognized event contains a Wiegand code parameter, the value of which can be obtained using variable {{ wiegand26 }}.
Depending on the type of variable, the value may appear in the text as follows:
Strings are displayed as is.
Integral numeric types are displayed as numbers.
Nonintegral numeric types are displayed according to the server settings, depending on that the fractional part will be separated either by a comma or a dot.
Enumeration types are displayed as a string according to the server's language settings.
Date and Time types are displayed in as a string in the dd.MM.yyyyy HH:mm:ss.fff format in the local time of the server, ignoring the camera time. For example, 29.09.2022 13:38:19.944.
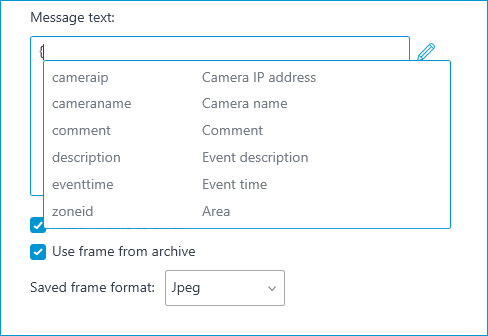
To open the Edit template window, click the button next to the text input field.

Clicking the icon will insert the relevant variable at the current cursor position in the text field.
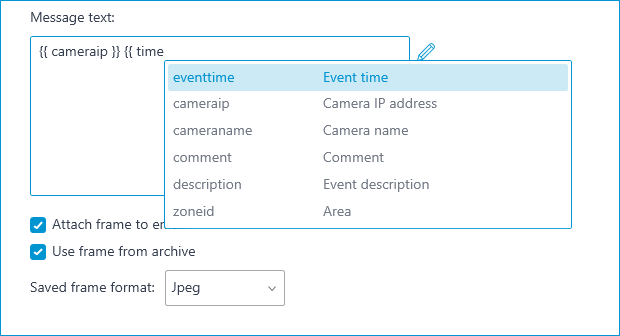
A tooltip with a list of variables is available in text fields that support templates. The tooltip opens in the following ways:
By pressing Ctrl + Space
By typing the { character
Note
The tooltip can be closed by pressing Escape.

When typing, a search is performed both by variable name and by variable description. The search results are displayed at the beginning of the list, and variables that do not match the search are displayed lower in alphabetical order.

To select a variable in the list, use the Up and Down Arrow keys on a keyboard to move through the list. Inserting a variable into the field can be done by pressing Enter or by clicking on the line. The variable will be inserted to the text at the current cursor position to the previous unclosed opening curly bracket or space, if the unclosed bracket is not found.